Increasing efficiency by optimizing item substitutions

"Async Subs" enabled customers to review grocery substitutions asynchronously instead of by phone, improving customer satisfaction and saving 60,000 hours and $3M+ in labour costs in just 2 months.
Context
Substitutions are crucial for both customers and the business. When an item is unavailable, offering a comparable alternative allows customers to complete their order while helping the business preserve revenue. As a result, order fill-rate is a core KPI, with the target being as close to 100% as possible.
However, substitutions are also a major source of frustration. “Too many substitutions” is a leading driver of churn on PC Express, accounting for roughly 20% of lost customers. Expensive or inaccurate replacements further erode trust and satisfaction.

Problem
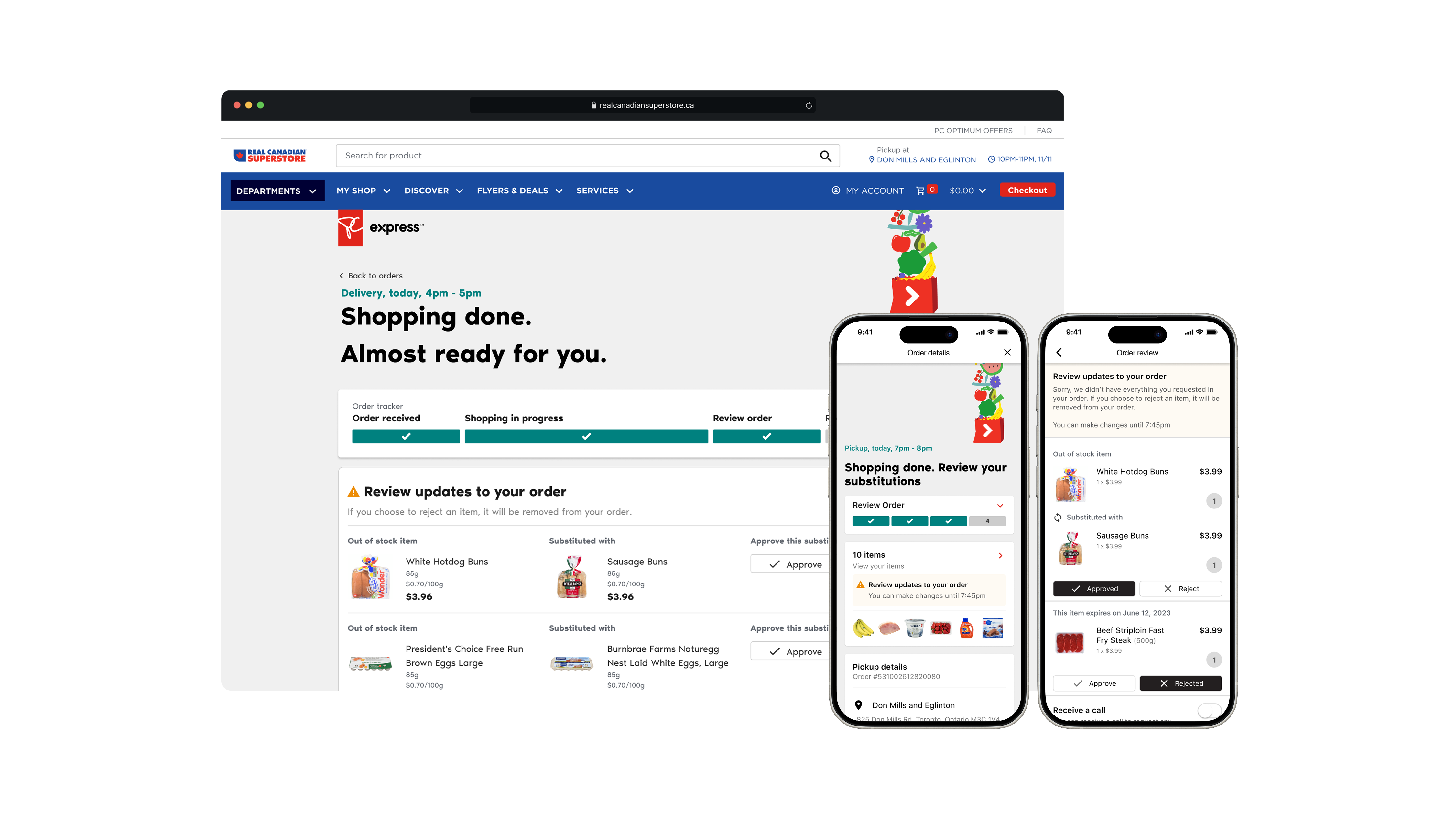
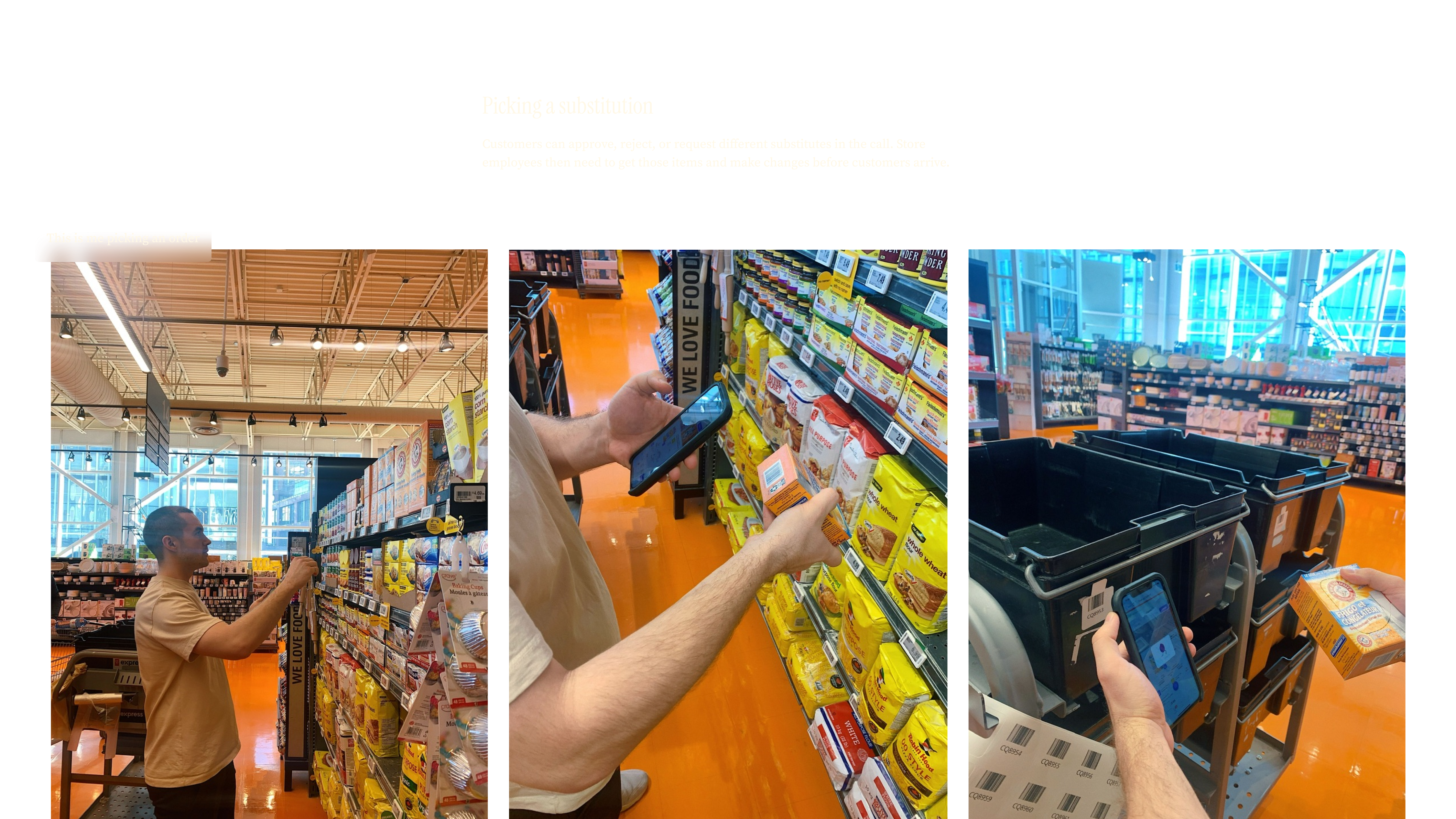
To mitigate these issues, stores rely on a manual process. Customers receive a read-only email showing substitutions and out-of-stock items, followed by a phone call shortly before pickup to approve or reject changes. Customers value the personal touch of the call, but from an operational standpoint it is inefficient, time-consuming, and difficult to scale across hundreds of stores.
The existing digital experience offers visibility, but no control. Customers are dependent on the phone call to make changes, and store employees spend several minutes per order coordinating substitutions.
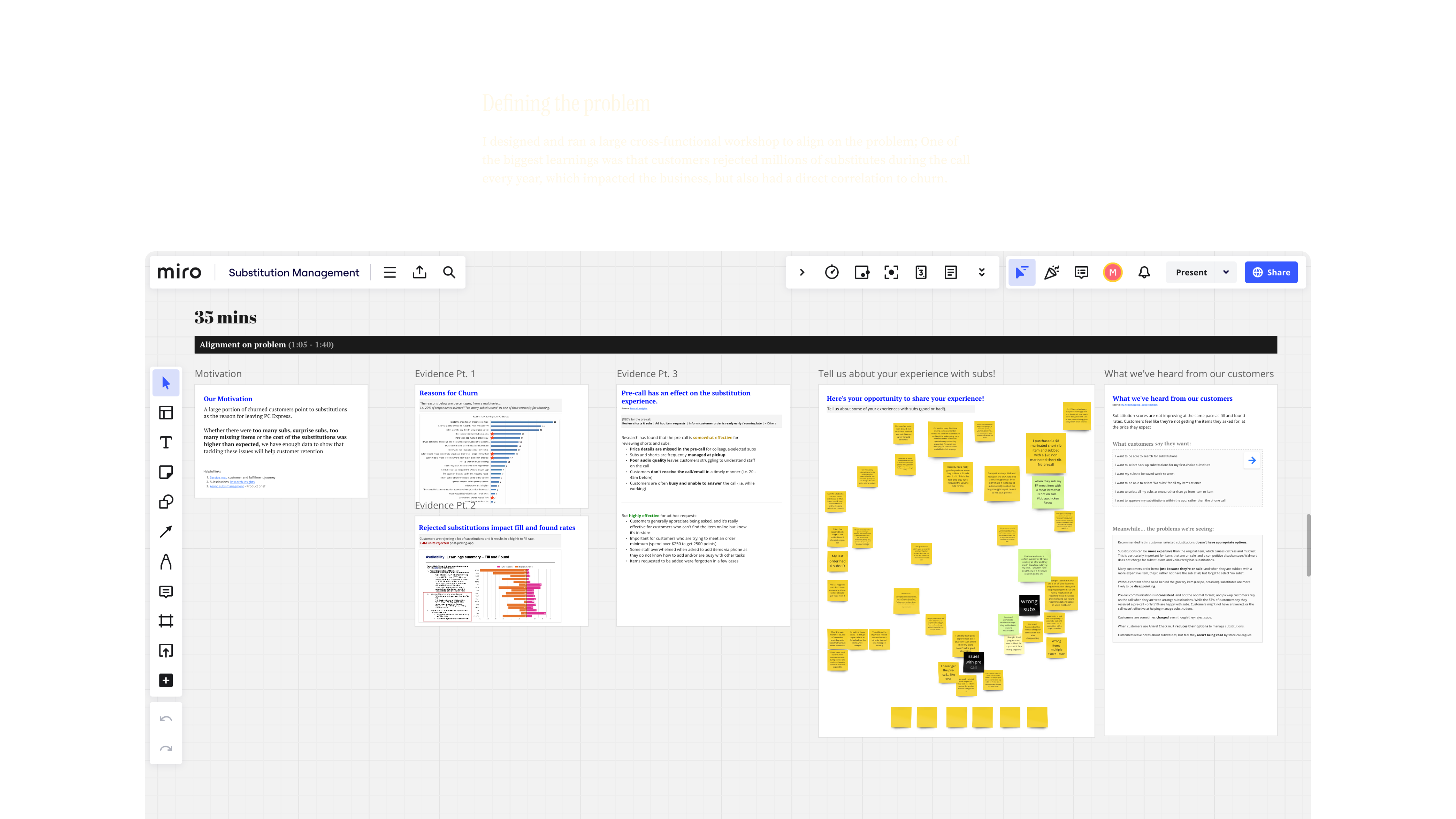
Operations proposed removing phone calls altogether and enabling customers to manage substitutions online, framing it as an opportunity to save millions in labour costs annually. Before committing to that direction, we needed to align cross-functional teams on what the right problem to solve actually was—balancing customer trust, operational efficiency, and business impact—before defining a solution.
Approach
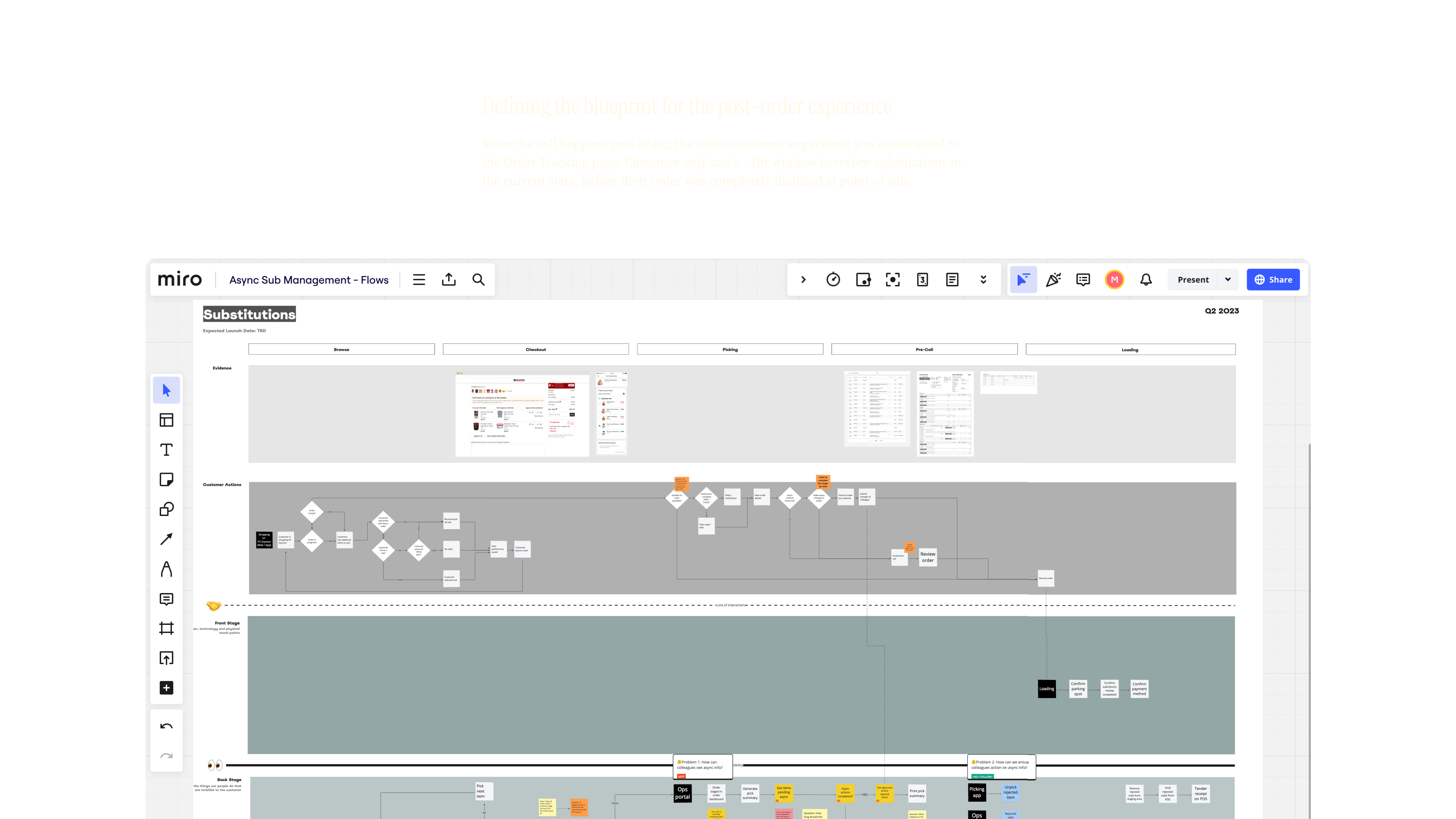
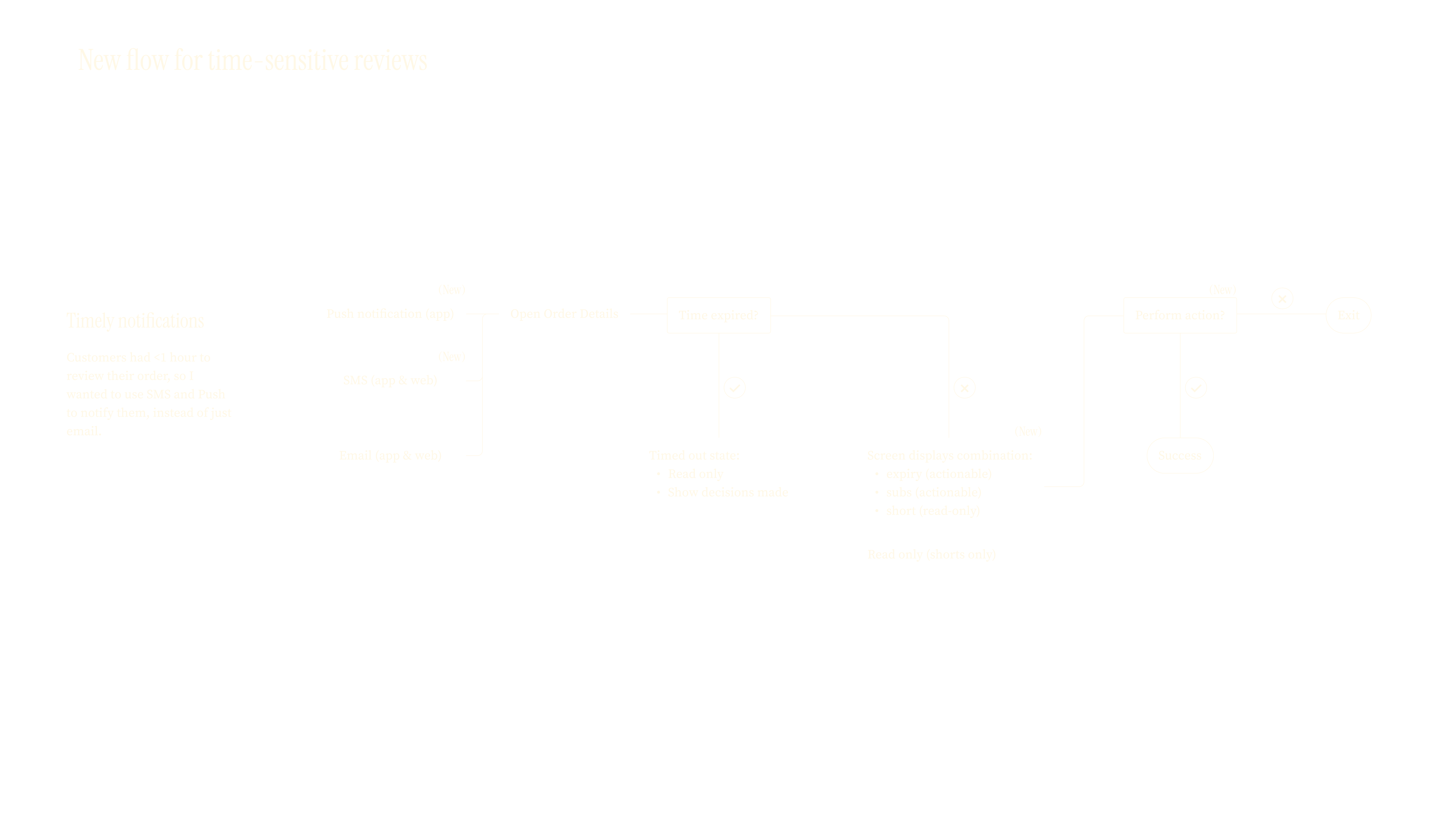
I led the design of an asynchronous substitution management experience that allowed customers to review, approve, or reject substitutions digitally within a time-sensitive window.
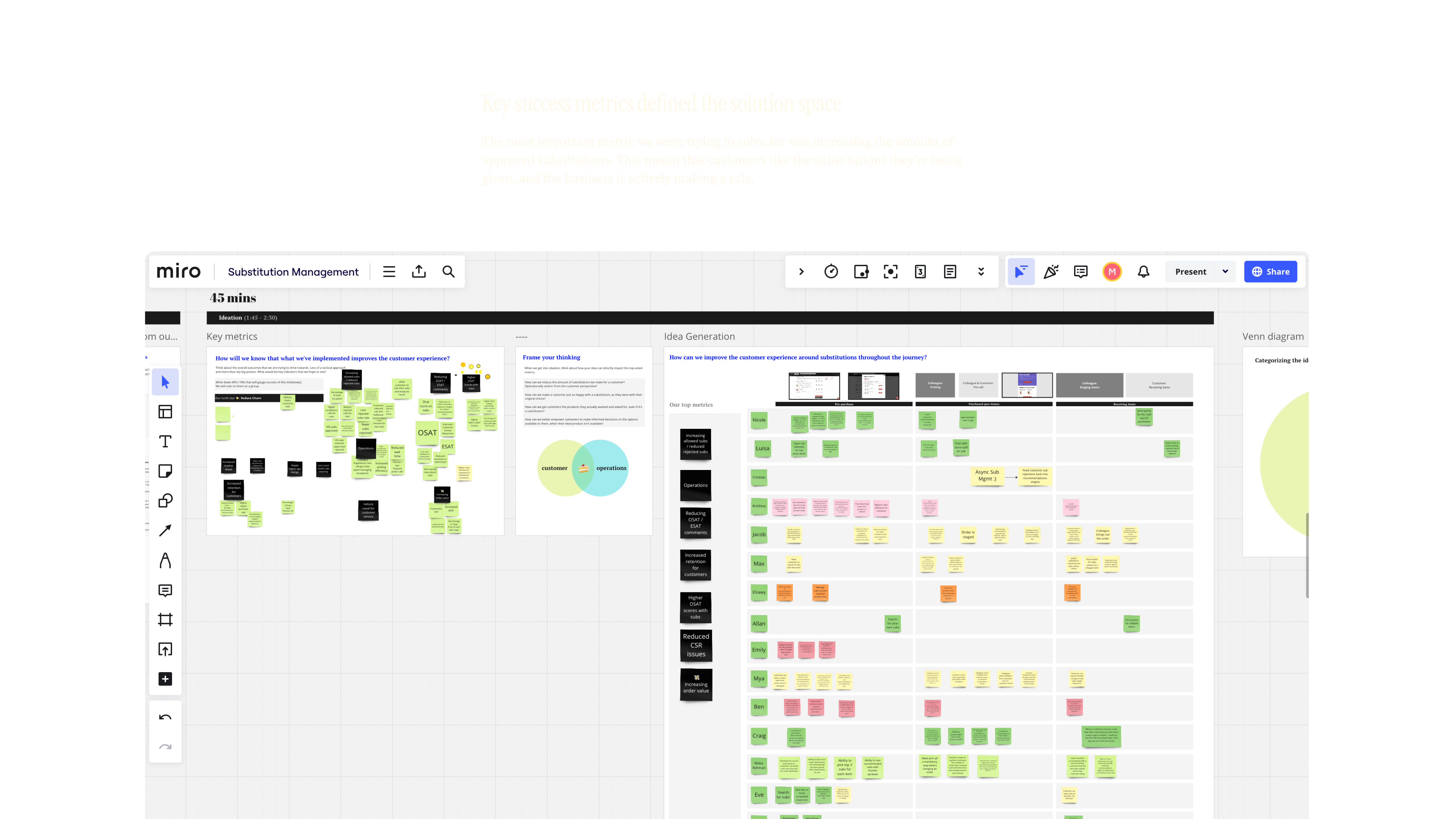
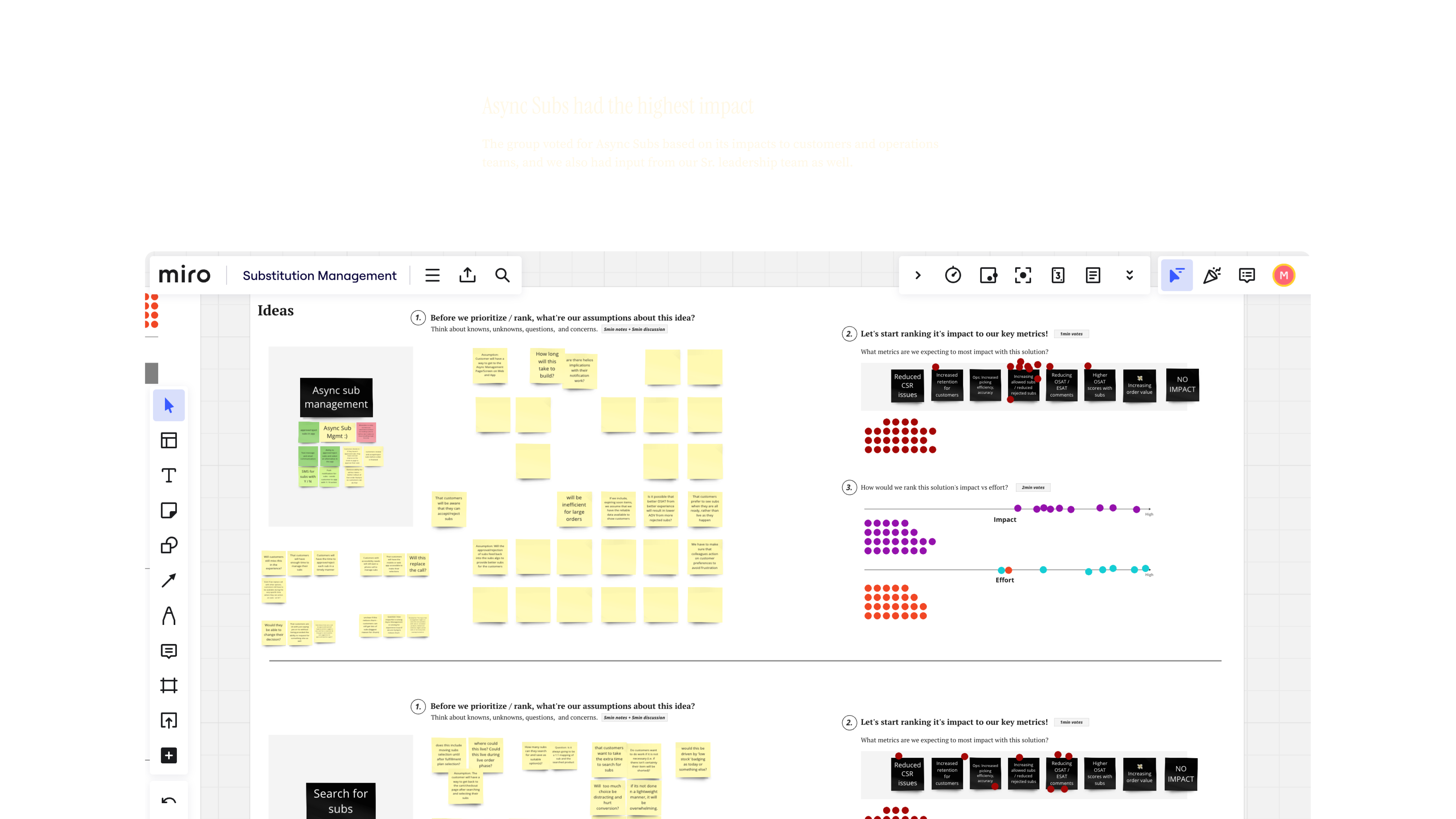
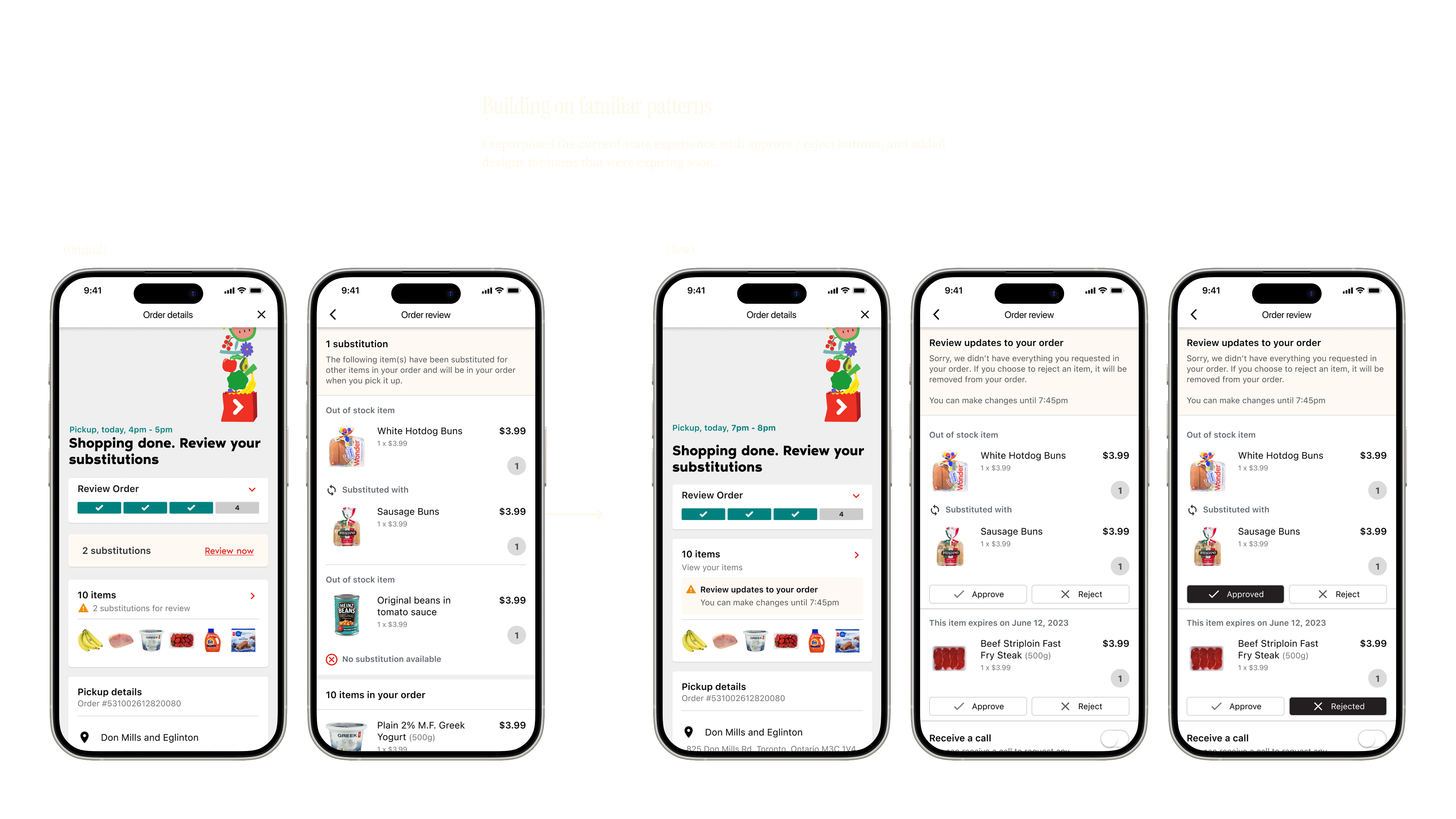
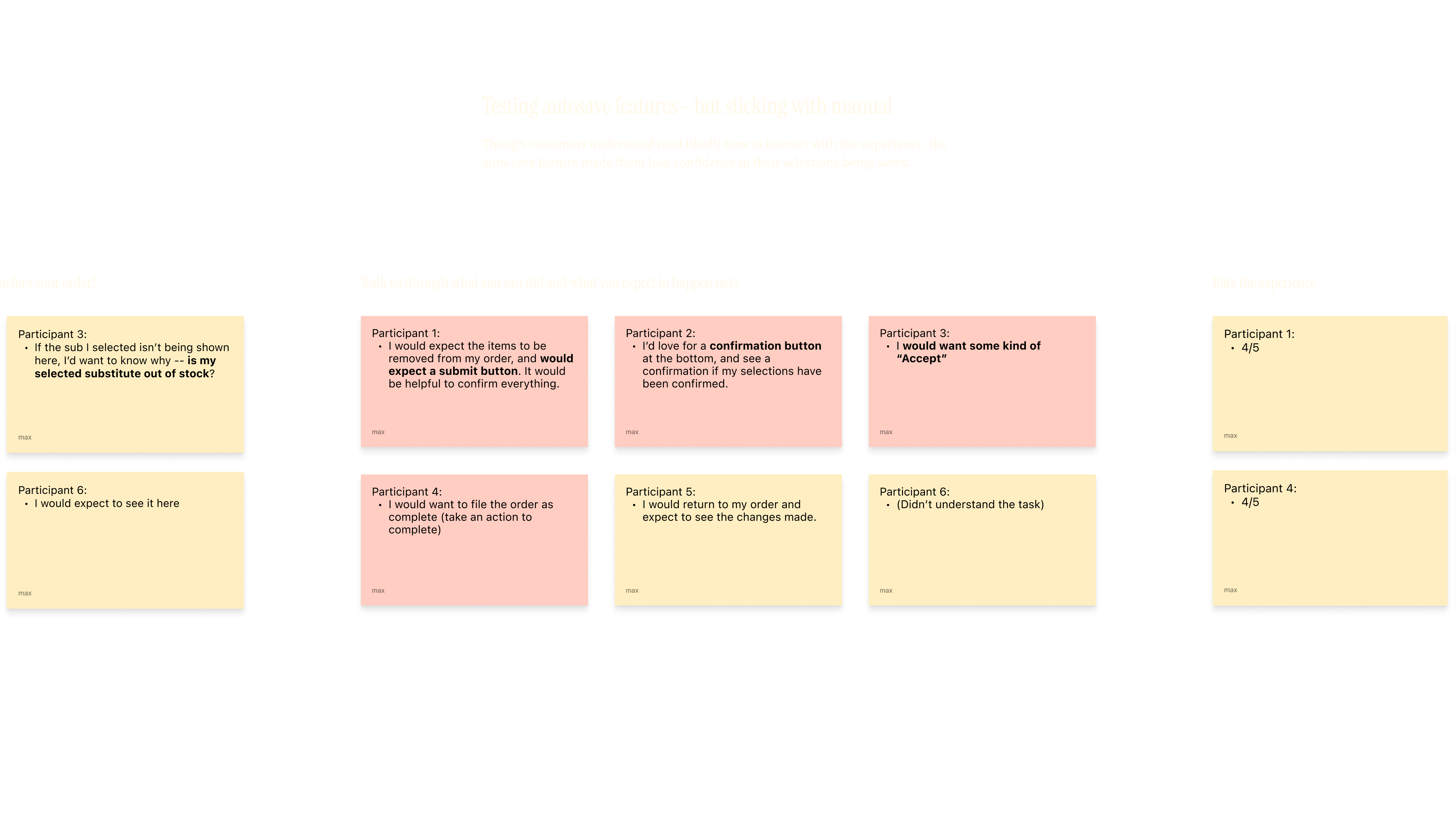
I started with designing and facilitating workshops to align teams on the real problem and define success metrics before jumping into solutions—Async Subs was aligned as the one with the highest impact. From there, I started to iterate through designs, mainly building on the existing experience. I tested an autosave option, but found from customers that they preferred to explicitly save their selections.







Challenges
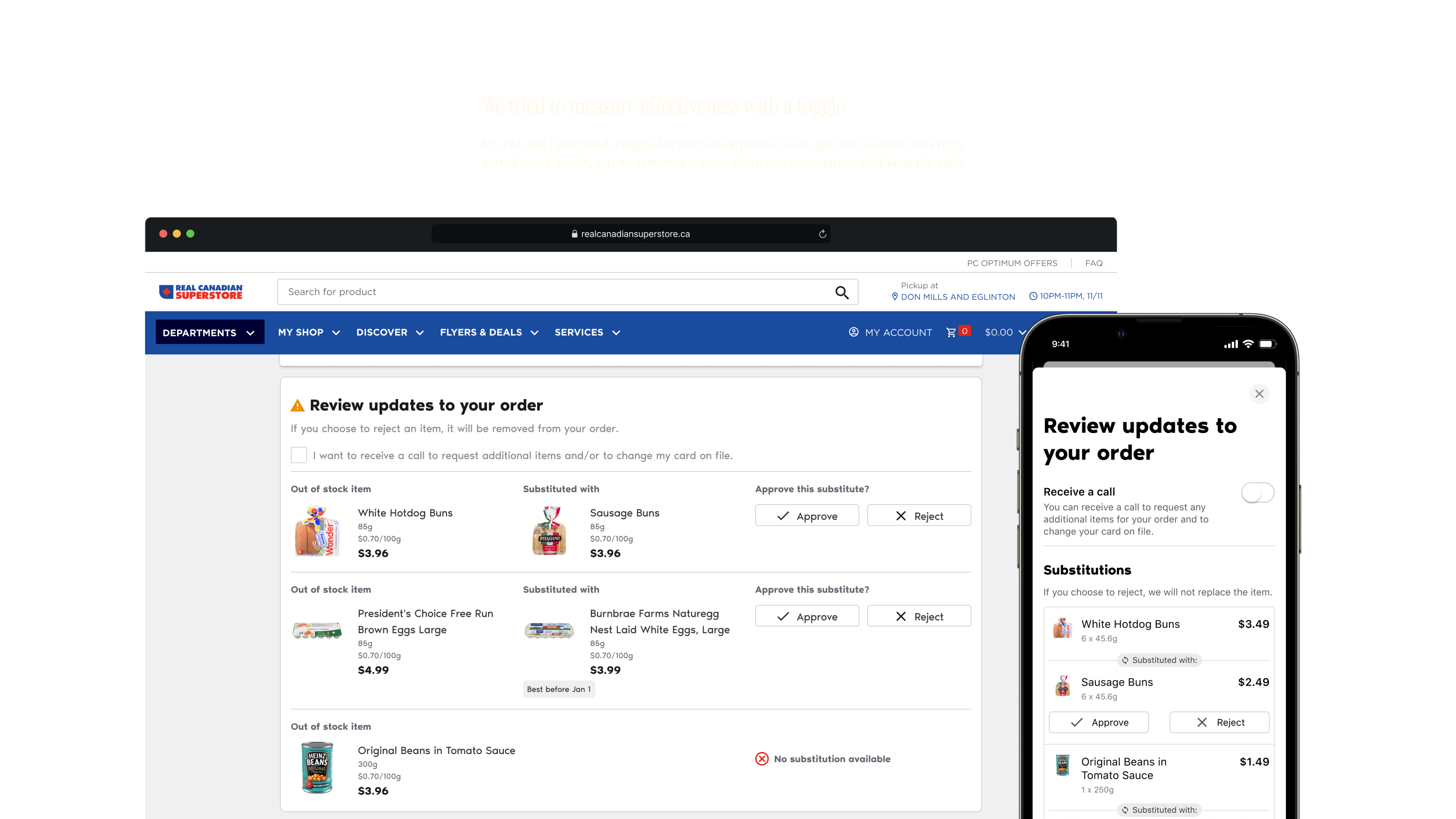
Though operational efficiency was a key goal, we didn't want to skimp on the customer experience. Research told us customers loved the call, due to its personal touch and immediacy, so my PM and I wanted to test if this async experience could truly deliver the same level of trust and satisfaction. The idea was to have a toggle allowing customers to opt into a phone call if they preferred.
Though the Ops team agreed, our leadership team said that since our goal was to get rid of the call entirely, it didn't make sense to offer it as an option. Ultimately, we had to prioritize operational goals over customer preferences in this case, which was a tough but necessary trade-off.

Outcomes
in 2 months
in 2 months
The solution had incredible results. Within 2 months, customer adoption reached over 60%, with measurable reductions in store labour. In the same period, the program contributed to 60,000 hours saved and over $3M in projected annual cost savings.
While broader customer metrics like retention were planned for longer-term evaluation, early signals showed improved clarity and confidence in managing substitutions.

Learnings
Balancing business needs with customer wants was a constant theme throughout this project. The Operations team was initially hesitant about the workshops, as they felt confident in their proposed solution, but ultimately found value in the process as the outcomes helped inform the roadmap. One of the biggest challenges we faced came from consistently shifting business priorities, where decisions were occasionally retracted and led to redesigns—most notably around the phone call toggle.
Despite the contextual complexity of the problem, the solution itself remained intentionally simple. I felt like I was learning something new from the Operations team every week, and I enjoyed owning this project end to end—from discovery and solution definition through detailed design and launch. It was a rewarding challenge and an opportunity to design something that made a meaningful impact for both store employees and customers.